Gestalte dein eigenes Layout

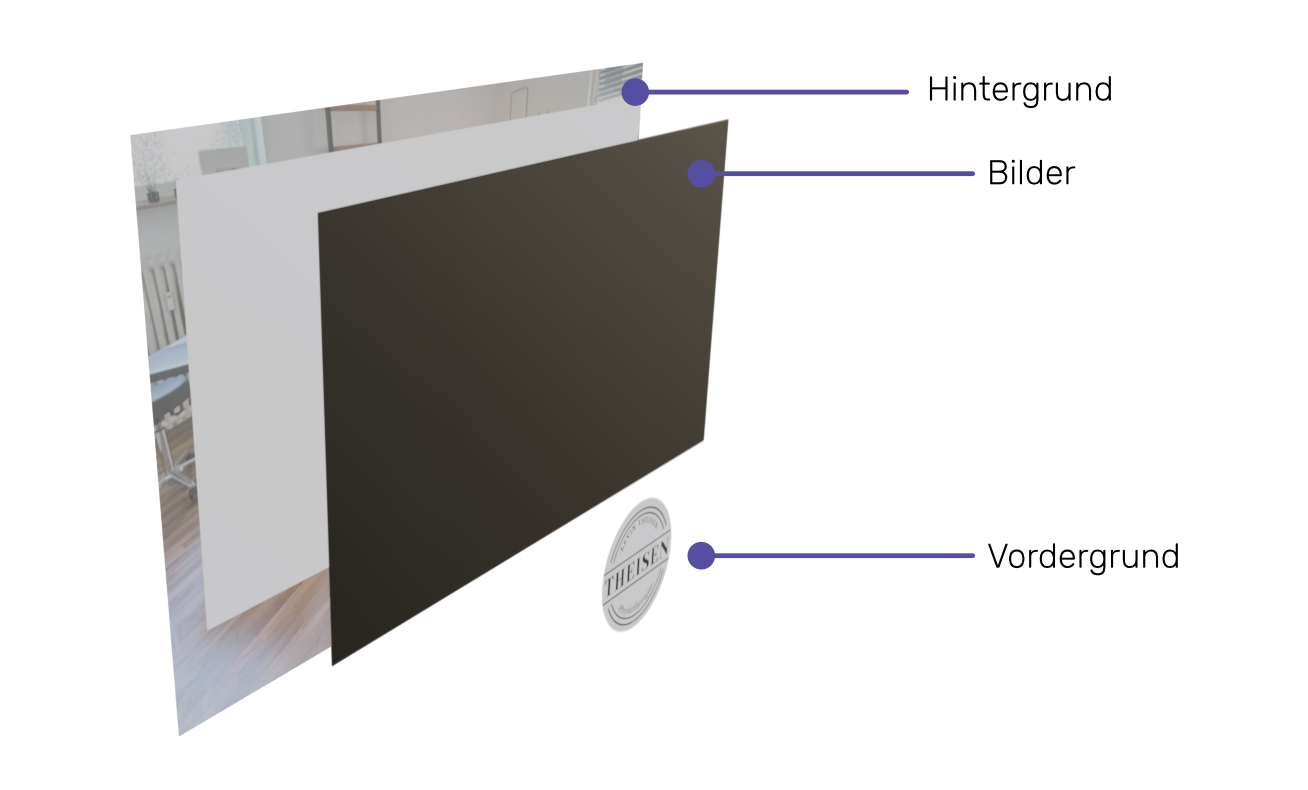
Gerne kannst du ein eigenes Layout gestalten. Die Fotobox-Layouts bestehen einfach aus drei Grundebenen, die in folgender Reihenfolge das Bild auf der Fotobox generieren:
- Die Hintergrundebene: Dies ist die unterste Ebene des Layouts und bildet den Hintergrund des Bildes.
2. Die Benutzerfotos: Auf dieser Ebene werden die Fotos platziert, die der Nutzer aufnehmen möchte.
3. Der Vordergrund: Die Vordergrundebene liegt oberhalb der Benutzerfotos und kann beispielsweise grafische Elemente, Rahmen oder Texte enthalten, um das Gesamtbild zu gestalten.
PSD Template: Template PSD
Beispiel .ZIP: template_example.zip
In jedem Layout gibt es eine layout.json: Dies ist eine Datei, in der die Anordnung und die Einstellungen für die Benutzerfotos innerhalb des Layouts festgelegt sind. Hier werden die Positionen, Größen und andere Parameter für die Platzierung der Benutzerfotos definiert, um das gewünschte Aussehen des Layouts zu gestalten. (Diese können wir auch gerne für dich erstellen, falls du uns eine psd datei bereitstellen kannst.)
Die background.png und foreground.png

Dateiformat: PNG
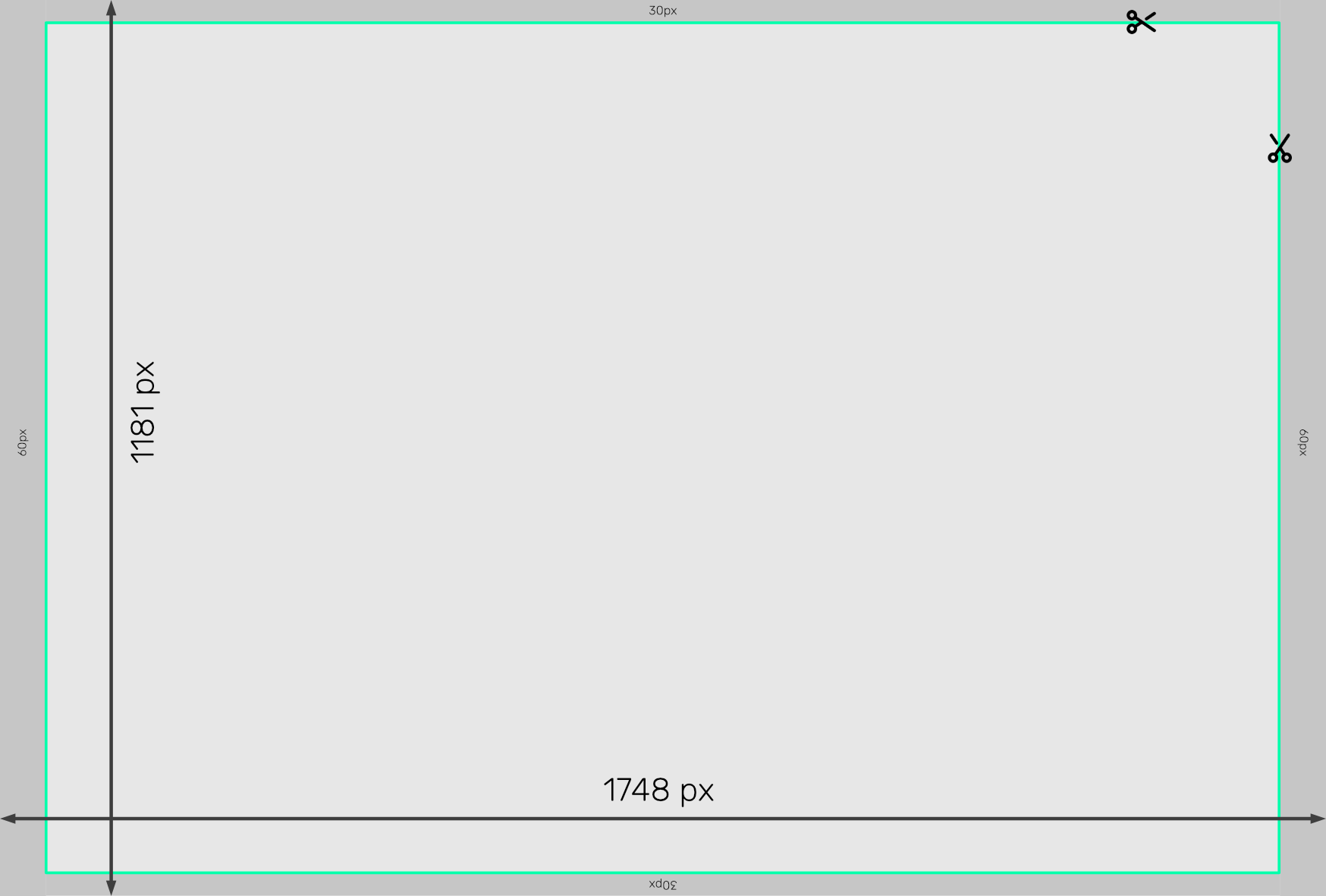
Endgröße: 1748 x 1181 Pixel
Auflösung: 300 dpi
Es ist vorgesehen, eine Beschnittkante von 60 Pixeln links und rechts sowie 30 Pixeln oben und unten zu verwenden. Diese Beschnittkanten sollten mit dem Hintergrund/Vordergrund überlappen, da nicht genau festgelegt werden kann, wo das Foto tatsächlich abgeschnitten wird.
Vorlage hier herunterladen: template.pdf
Die Bilder, die du erstellst, können frei platziert werden. Dabei ist jedoch wichtig, das Seitenverhältnis des Formats zu beachten. Um dir zu helfen, empfehle ich, ein Rechteck mit den Maßen 1200px x 675px zu erstellen und dieses nach deinen Wünschen zu skalieren. Stelle sicher, dass du das Verhältnis zwischen Höhe und Breite beibehältst, damit das Bild nicht verzerrt wird.

Die layout.json datei

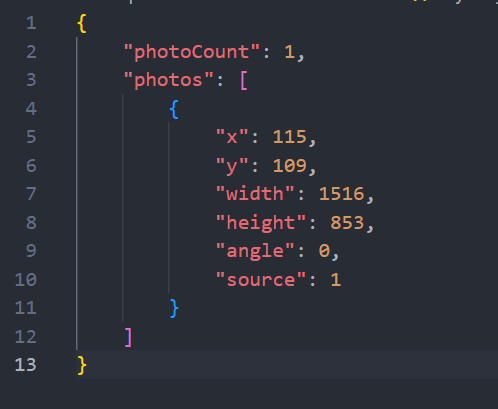
Damit unsere Fotobox weiß, wo die Benutzerfotos angezeigt werden sollen, enthält jeder Layout-Ordner eine Datei namens „layout.json“. Diese Datei beschreibt die Position der Benutzerfotos relativ zur linken oberen Ecke der Bilder und des Layouts. Sie dient als Anleitung, um festzulegen, wo die vom Nutzer aufgenommenen Fotos innerhalb des Layouts platziert werden sollen.
Diese Datei erstellen wir gerne für dich, wenn du uns eine .psd datei bereitstellst.
Beschreibung:
photoCount: Diese Angabe gibt die Anzahl der Benutzerfotos an, die innerhalb des Layouts platziert werden sollen.
photos: Dies ist eine Liste von Bildern, die mit ihren Positionen beschrieben werden. Die „Source“ in dieser Liste gibt an, welches Bild verwendet werden soll. Diese Funktion ist besonders nützlich, wenn du mehrere identische Fotos in demselben Layout platzieren möchtest, da sie dir ermöglicht, verschiedene Instanzen desselben Bildes an verschiedenen Positionen im Layout zu platzieren.
Das fertige Layout

Du hast nun eine „background.png“-Datei, eine „foreground.png“-Datei und eine „layout.json“-Datei erstellt. Glückwunsch! 🎉 Falls du weitere Fragen oder Unterstützung benötigst, stehen wir dir gerne zur Verfügung.
Bitte sende uns anschließend das Layout einfach als ZIP-Datei an unsere E-Mail-Adresse.